조건문
주어진 조건에 따라 결과값을 출력하는 구문. 조건으로는 비교 연산자 또는 논리 연산자를 사용한다.
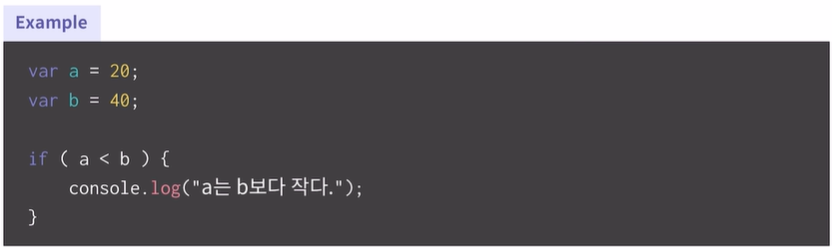
if 문
if ( 조건 ) { 수행할 명령 }

if ~ else 문

else if 문
여러 개의 조건문을 생성할 때 사용한다. 가장 첫 번째로 true가 나오는 조건의 명령을 수행한다.

중첩 if문
if문 안에 또 다른 if문을 삽입할 때 사용한다.

반복문
for 문
for ( 초기화한 변수값; 조건; 증감 표시) {수행할 명령}

while 문
while ( 조건 ) { 수행할 명령 }

조건이 참일 동안 중괄호 안의 코드를 실행한다.
do ~ while 문
do { 수행할 명령 } while ( 조건 ) ;

while의 조건과 관계 없이, do의 명령을 무조건 실행부터 한다.
자바스크립트 활용
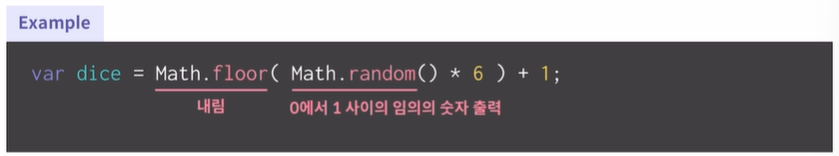
주사위 게임

Math.random으로 0에서 1 사이의 임의의 숫자를 출력한다.
여기에 6을 곱하면 0에서 6 사이의 임의의 숫자가 된다.
여기서 Math.floor로 내림을 하면 0에서 5까지의 숫자 중 하나가 된다.
여기에 +1을 하면 1부터 6까지의 숫자가 나오는, 주사위가 된다.
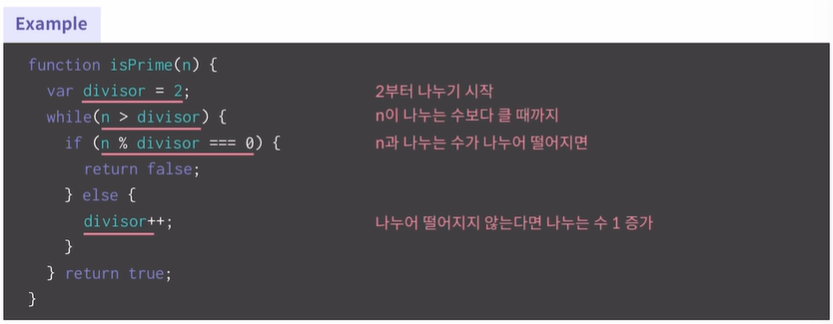
소수 출력하기

소수는 약수가 1과 자기 자신뿐인, 약수가 2개인 수를 의미한다.
n이 divisor로 나눈 나머지가 0이면 (나누어 떨어지면) , 소수가 아님을 의미하니 false를 반환한다.이 과정을 n이 divisor보다 클 때까지 진행하여 소수인지 아닌지를 알 수 있다.
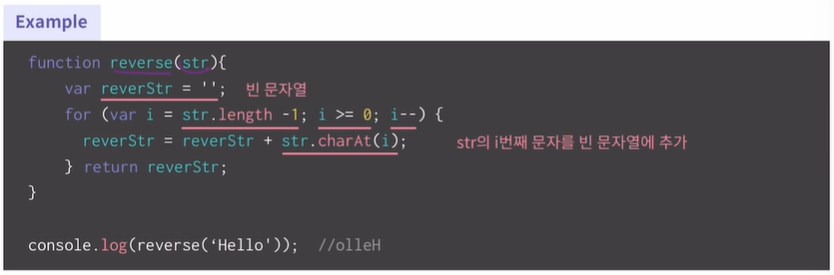
문자열 거꾸로 출력하기

빈 문자열에 str의 i번째 문자를 계속 추가하여 문자열을 뒤집는 방식이다.
구구단 만들기
function timesTable(n) {
for(var i = 1; i < 10; i++) {
document.write(n);
document.write(" X ");
document.write(i);
document.write(" = ");
document.write(n * i);
document.write("<br/>")
}
}
timesTable(2); // 2단만 출력
timesTable(3); // 3단만 출력document.write() 의 괄호 안에 <br/>을 넣어주어 출력문 사이에 개행을 할 수 있게 했다.
'AI / DL > 엘리스 SW 코딩 훈련 트랙' 카테고리의 다른 글
| [SW 코딩 훈련] Node.js와 Express.js 01. Node.js 시작하기 (0) | 2022.11.22 |
|---|---|
| [SW 코딩 훈련] 핵심 JavaScript 기초 04. DOM과 이벤트 (0) | 2022.11.21 |
| [SW 코딩 훈련] 핵심 JavaScript 기초 02. 자바스크립트의 객체와 연산 (0) | 2022.11.08 |
| [SW 코딩 훈련] 핵심 JavaScript 기초 01. 자바스크립트 시작하기 (0) | 2022.11.08 |
| [SW 코딩 훈련] 핵심 HTML/CSS 기초 04. 웹 사이트의 레이아웃 (0) | 2022.11.02 |




댓글