CSS(Cascading Style Sheet)
정보(HTML)와 디자인(CSS)의 분리가 주요 목적이다. HTML 속성을 이용해서 디자인을 부여할 수 있으나 모든 태그에 스타일을 부여하다보면 코드도 복잡해지고 가독성도 떨어지게 된다. 핵심 정보만 담아서 저장하고 디자인 담당은 따로 보관하는 환경을 가능하게 해준다. 문서의 레이아웃(디자인)과 스타일을 정의할 수 있다. 한 문장으로 정리하자면 HTML로 작성된 정보를 꾸며주는 언어라고 할 수 있다.
CSS 구성 요소

- 선택자 : 디자인을 적용할 HTML 영역. 태그와 비슷한 역할을 한다.
- 속성 : 어떤 디자인을 적용할지 정의
- 속성값 : 어떤 역할을 수행할지 구체적으로 명령. 세미콜론(;) 필수 입력.
※ HTML에서 '=' 기호를 썼던 것과 달리 ':'을 사용한다.
CSS 연동 방법 세 가지
Inline Style Sheet

열린 태그가 길어지기 때문에 자주 사용되지 않는다.
Internal Style Sheet

스타일이 많아지면 본문의 내용이 눈에 들어오지 않는다.
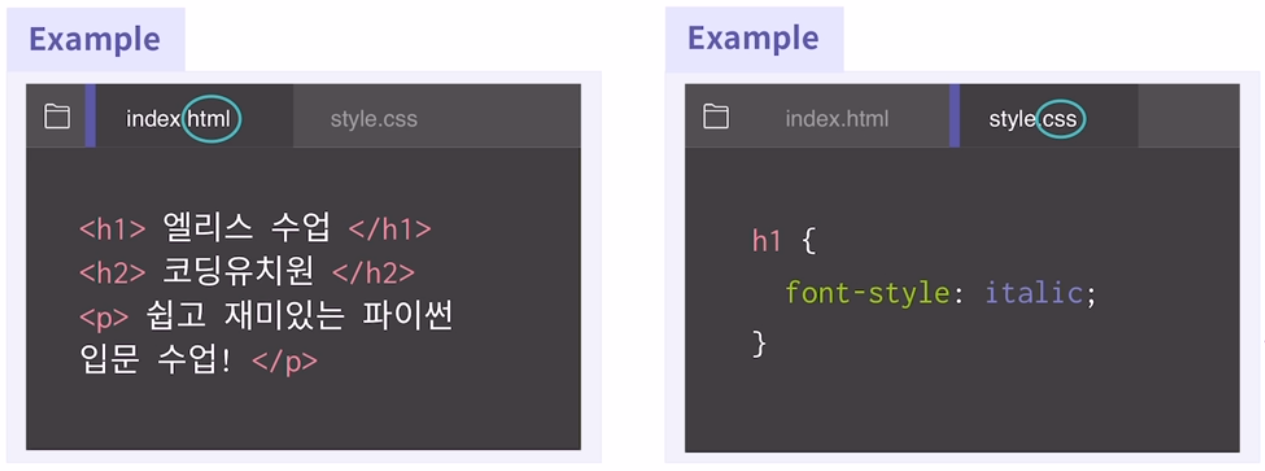
External Style Sheet


제일 많이 쓰인다.
CSS 선택자(Selector)
HTML의 어떤 요소에 CSS를 적용할 것인지를 지정하는 하나의 표현이다. 크게 Type, Class, ID가 있다.
Type Selector

태그의 이름이 Type이다. 예를 들어 HTML에 h2 태그가 있다 해보자. h2 태그에 스타일을 입히기 위해 태그의 이름을 선택자로 써서 작성하면 된다. h2 태그에 해당하는 모든 것들에 스타일을 적용한다. 원하지 않는 요소에도 스타일이 들어갈 수 있다. 태그는 여러 번 사용될 수도 있고 다른 부분에서 동일한 태그를 사용할 때 강조하고 싶지 않은 부분에도 붙을 수 있기 때문이다. 이를 보완하기 위해 두 가지 방법을 CSS에서 주로 활용한다. 바로 ID와 Class다.
Class Selector

Class는 어떤 종류를 하나로 묶는다. CSS 혹은 HTML에서의 Class는 유사한 기능을 담당하는 태그들을 묶어서 지정한다. 예를 들어 h2 태그가 있지만, Class는 "coding"으로 부여한다. Class를 부여받으면 스타일을 부여하는 관점에서 .coding이라고 선택자를 지정하게 되면, Class가 coding인 것에 대해서 안에 있는 스타일을 지정하라고 할 수 있다(. 은 기본적으로 class를 의미한다).
ID Selector

ID는 기본적으로 유일하다는 특징이 있다. 특정 태그를 단 하나 지정해서 h2 id="coding"이라 하면 이 coding이란 ID를 갖는 요소는 오직 하나다. 따라서 특정 태그를 지칭할 때 사용하며, ID에서 사용하는 문자는 #이다. # 뒤에 오는 문자열을 대상으로 CSS를 사용한다.
부모 자식 관계

기본적으로 HTML은 계층 구조를 가진다. 상위에 있는 태그를 부모 태그, 하위에 있는 태그를 자식 태그라고 한다. 같은 층에 있는 태그를 형제 관계라 하고, 부모 자식 관계는 어떤 태그가 다른 태그에 속해있을 때의 관계를 말한다. 부모 자식 관계에서 둘 다 스타일이 부여돼있을 때는, 자식 태그의 스타일이 우선 지정된다. 다시 말해 부모 태그는 포괄적인 부분을, 자식 태그는 구체적인 부분을 감쌌기 때문에 가장 최근에 감싸진 자식 태그의 스타일을 따라간다.

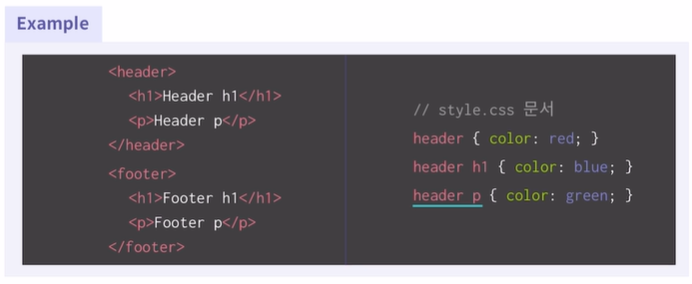
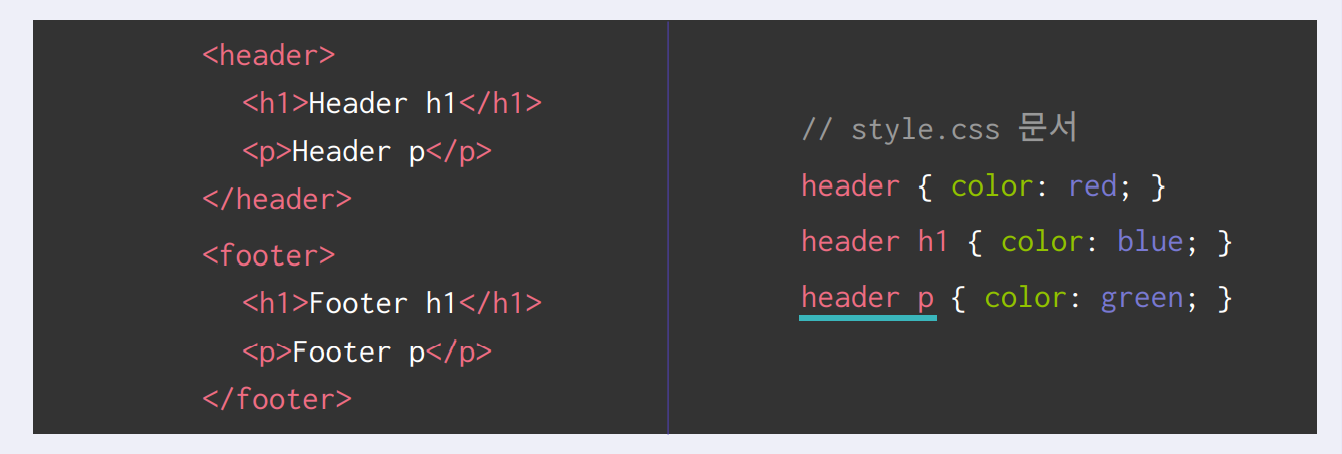
특정한 부모의 특정한 자식을 지정하고 싶을 때가 있다. 반드시 어떤 부모 태그 안에 있는 자식 태그를 지정하고 싶을 때는, 부모를 구체적으로 표기하면 된다.


1. CSS
CSS는 Cascading Style Sheet의 약자로, HTML로 작성된 정보를 꾸며주는 언어입니다.
Point I
CSS 구성 요소
선택자 { 속성 : 속성값; }
- 선택자: 디자인을 적용할 HTML 영역
- 속성: 어떤 디자인을 적용할지 정의
- 속성값: 어떤 역할을 수행할지 구체적으로 명령
Point II
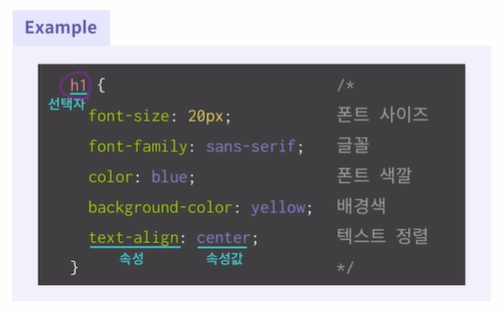
CSS 속성 (Property)
h1 {
font-size: 20px; /* 폰트 사이즈 */
font-family: sans-serif; /* 글꼴 */
color: blue; /*폰트 색깔 */
background-color: yellow; /* 배경색 */
text-align: center; /* 텍스트 정렬 */
}
Point III
CSS 연동 방법
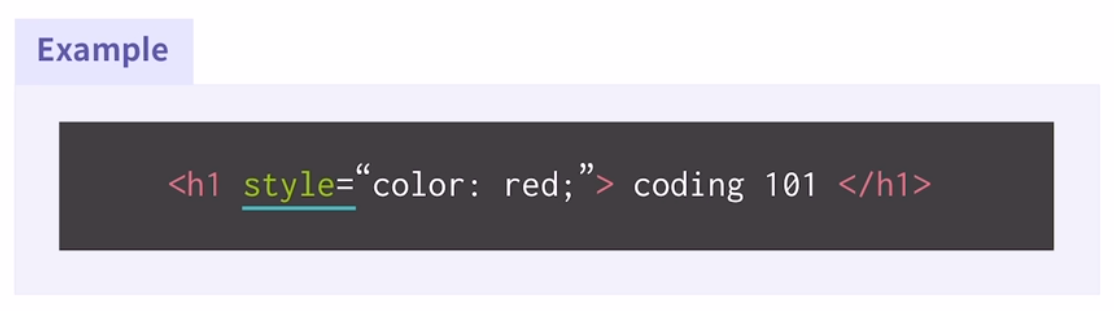
- Inline Style Sheet: 태그 안에 직접 원하는 스타일 적용
<h1 style="color: red;"> coding 101 </h1>
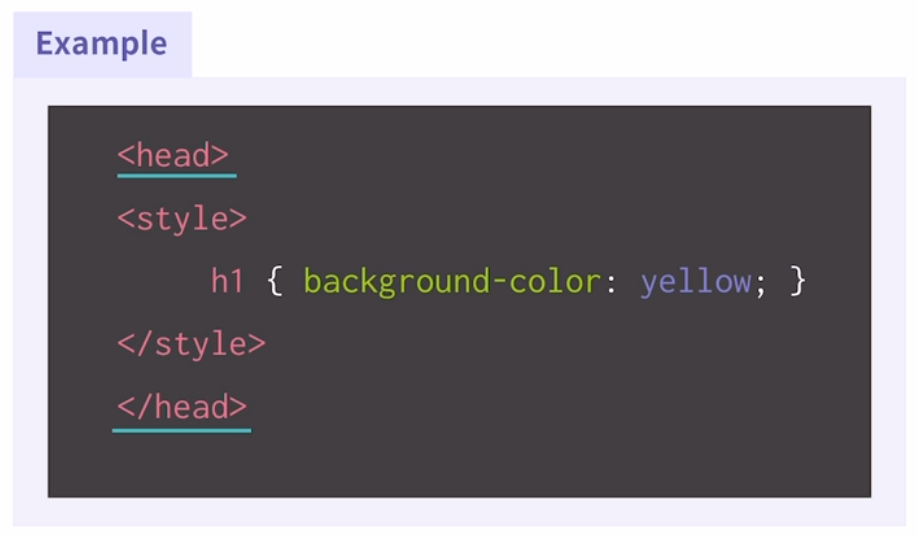
- Internal Style Sheet: <style> 태그 안에 넣기
<head>
<style>
h1 { background-color: yellow;}
</style>
</head>
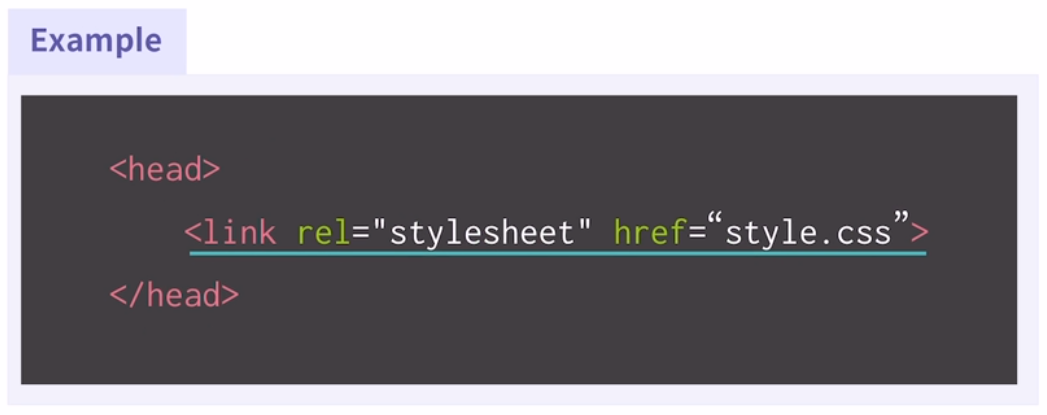
- External Style Sheet: <link> 태그로 불러오기
<head>
<link rel="stylesheet" href="style.css">
</head>
- html, css 각각의 문서 안에서 따로 관리하여 상대적으로 가독성이 높고 유지보수가 쉬움
2. CSS 선택자
Point I
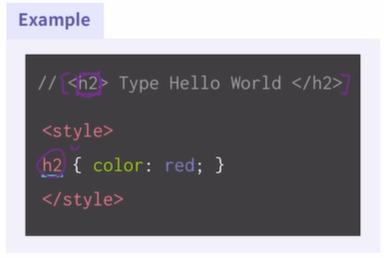
Type Selector: 특정 태그에 스타일 적용
<!-- <h2> Type Hello World </h2> -->
<style>
h2 { color: red; }
</style>
Point II
Class Selector: 클래스 이름으로 특정 위치에 스타일 적용
<!-- <h2 class="coding"> Class Hello World </h2> -->
<style>
.coding { color: blue; }
</style>
Point III
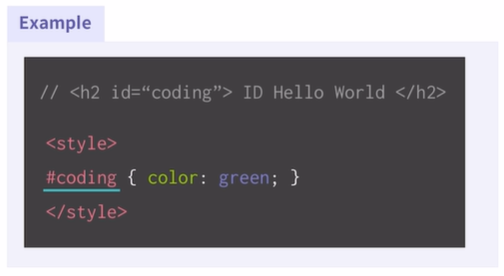
ID Selector: ID를 이용해 스타일 적용
<!-- <h2 id="coding"> ID Hellow World </h2> -->
<style>
#coding { color: green; }
</style>
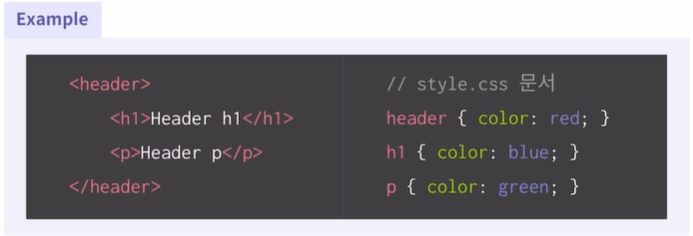
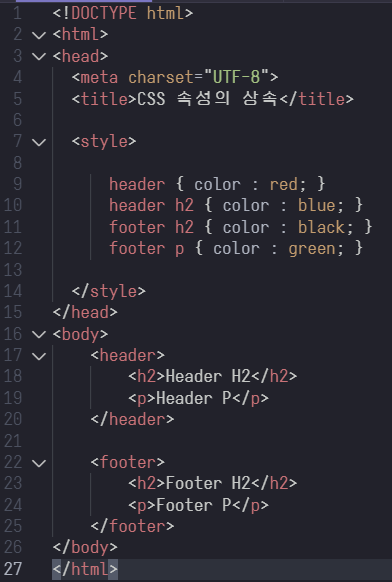
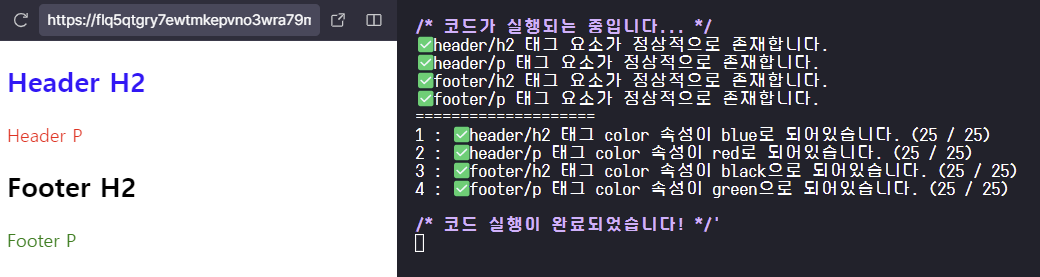
3. 부모 자식 관계

- <header>와 <h1> <p>: 부모 자식 관계
- <h1>과 <p>: 형제 관계
- 원하는 지역에만 css 속성을 적용하기 위해 부모를 구체적으로 표기
'AI / DL > 엘리스 SW 코딩 훈련 트랙' 카테고리의 다른 글
| [SW 코딩 훈련] 핵심 JavaScript 기초 02. 자바스크립트의 객체와 연산 (0) | 2022.11.08 |
|---|---|
| [SW 코딩 훈련] 핵심 JavaScript 기초 01. 자바스크립트 시작하기 (0) | 2022.11.08 |
| [SW 코딩 훈련] 핵심 HTML/CSS 기초 04. 웹 사이트의 레이아웃 (0) | 2022.11.02 |
| [SW 코딩 훈련] 핵심 HTML/CSS 기초 03. 웹 사이트의 디자인Ⅱ (0) | 2022.11.01 |
| [SW 코딩 훈련] 핵심 HTML/CSS 기초 01. 웹사이트 만들기 (0) | 2022.10.11 |




댓글