캐스케이딩
CSS의 우선순위를 결정하는 요소로 순서, 디테일, 선택자가 있다.
순서에 의한 캐스케이딩
동일한 태그에 대해서 스타일 시트가 적혀있을 때, 스타일 시트는 위에서 아래로 읽기 때문에 아래에 동일한 태그를 가진 스타일 시트가 나오면 앞의 것을 대체한다. 나중에 적용한 속성값의 우선순위가 높은 것이다.

디테일에 의한 캐스케이딩
02. 웹 사이트의 디자인Ⅰ에서 봤던 것처럼, 더 구체적으로 작성된 선택자의 우선순위가 높다. 즉, 부모 자식 관계가 더 명료한 경우를 따른다.

선택자에 의한 캐스케이딩
style > id > class > type 순으로 우선순위가 높다. 더 구체적으로 콕 집어 말하는 선택자가 우선순위가 더 높다.
CSS 주요 속성
Width, Height
Width은 선택한 요소의 너비를 설정한다. 픽셀(px)은 절대적인 크기를 지칭할 때, 퍼센트(%)는 브라우저 안에서 차지할 비율을 정할 때 사용한다. Height은 선택한 요소의 높이를 설정한다.

font
font-family는 브라우저마다 지원하는 폰트가 달라서, 입력한 순서대로 우선순위를 적용한다. font-weight은 100~900 사이의 숫자를 입력하여 두께를 표현한다.

border
어떤 구역, 정보의 경계를 어떻게 표현할 것인지를 지정하는 속성이다. border-style은 경계선의 스타일이 실선(solid)이냐, 점선(dotted)이냐를 표현한다. border-width, border-color도 표현할 수 있다. 이 때 border 속성을 한 줄에 이어 쓸 수도 있는데, 쉼표는 작성하지 않고 띄어쓰기만 한다.

background
어떤 요소가 있을 때의 배경을 지정하는 속성이다. background-repeat는 x축으로 반복(repeat-x), y축으로 반복(repeat-y), 반복하지 않음(no-repeat)을 표현할 수 있다. background-position은 공간 안에서 이미지의 좌표를 변경할 때 top, bottom, center, left, right 등으로 변경할 수 있다.

웹사이트의 디자인 II
이번 장에서는 CSS 우선 순위와 주요 속성을 이용해 HTML에 스타일을 입히는 방법을 배웠어요.
우리가 배운 내용들과 함께 알아두면 좋을 내용들을 확인해봅시다 😊
1. 캐스케이딩
CSS의 우선순위를 결정하는 세 가지 요소
1. 순서
나중에 적용한 속성값의 우선순위가 높음
/* <p>Hello World</p> */
p { color: red; }
p { color: blue; ]
2. 디테일
더 구체적으로 작성된 선택자의 우선순위가 높음
header p {color: red; }
p { color: blue; }
3. 선택자
style > id > class > type 순으로 우선순위가 높음
<h3 style="color: pink" id="color" class="color"> color </h3>
#color { color: blue; }
.color { color: red; }
h3 {color: green; }
2. CSS 주요 속성
Point I
width, height
<p class="paragraph"> 프로그래밍을 배워봐요! </p>
.paragraph { width: 500px, height: 500 px; }
- .width 속성: 선택한 요소의 넓이를 설정
- .height 속성: 선택한 요소의 높이를 설정
- 고정값은 px, 가변값은 %로 표기
Point II
font
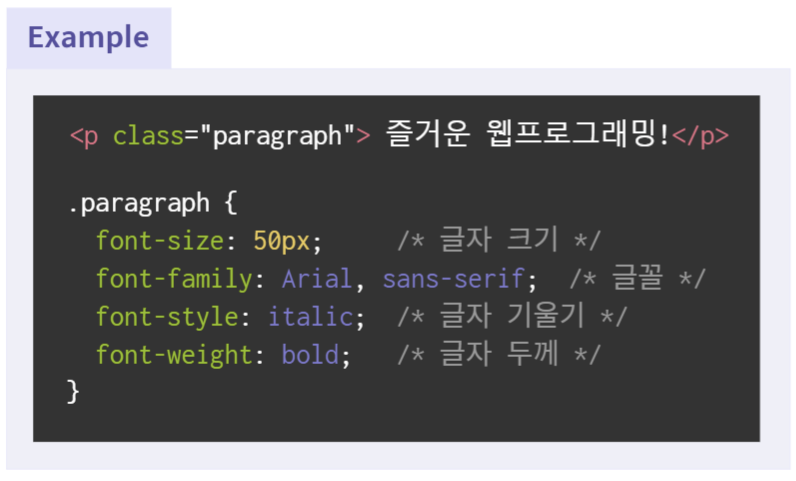
<p class="paragraph"> 즐거운 웹프로그래밍! </p>
.paragraph {
font-size: 50px; /* 글자 크기 */
font-family: Arial, sans-serif; /* 글꼴 */
font-style: italic; /* 글자 기울기 */
font-weight: bold; /* 글자 두께 */
- .font-family: 브라우저마다 지원하는 폰트가 다름. 입력한 순서대로 우선순위 적용. sans-serif는 모든 브라우저에서 지원 가능하기 때문에 마지막에 작성하는 디폴트 값.
- .font-weight: 100-900 사이의 숫자를 입력할 수도 있음.
Point III
border
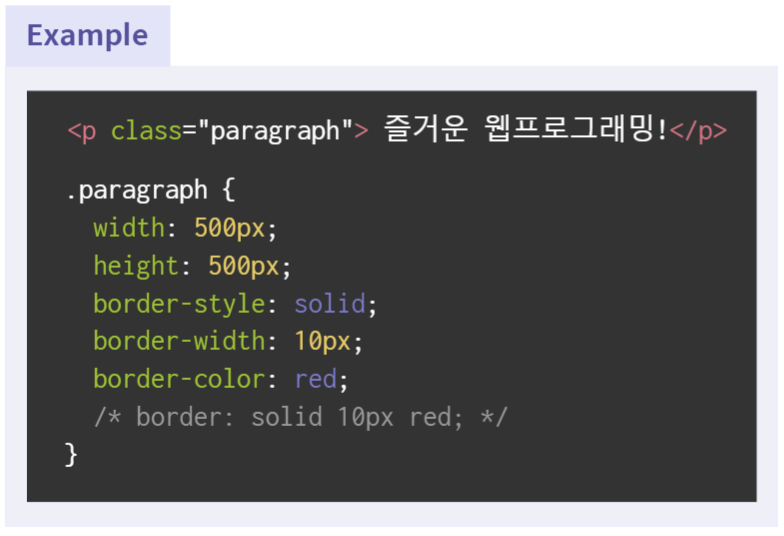
<p class="paragraph"> 즐거운 웹프로그래밍! </p>
.paragraph {
width: 500px;
height: 500px;
border-style: solid;
border-width: 10px;
border-color: red;
/* border: solid 10px red; */
- .border-style: 실선은 solid, 점선은 dotted로 표기
- 주석과 같이 한 줄에 이어 쓸 수도 있음. 이때, 쉼표는 작성하지 않고 띄어쓰기만 함 (순서 상관 X)
Point IV
background
<p class="paragraph"> 즐거운 웹프로그래밍! </p>
.paragraph {
background-color: yellow;
background-image: url(이미지 경로);
background-repeat: no-repeat;
background-position: left;
/* background: yellow url(이미지 경로) no-repeat left; */
- .background-repeat: x축으로 반복은 repeat-x, y축으로 반복은 repeat-y, 반복하지 않은 경우 no-repeat으로 표기
- .background-position: 공간 안에서 이미지의 좌표 변경 (top, bottom, center, left, right 등)
- 주석과 같이 한 줄에 이어 쓸 수도 있음. 이때, 쉼표는 작성하지 않고 띄어쓰기만 함 (순서 상관 X)
'AI / DL > 엘리스 SW 코딩 훈련 트랙' 카테고리의 다른 글
| [SW 코딩 훈련] 핵심 JavaScript 기초 02. 자바스크립트의 객체와 연산 (0) | 2022.11.08 |
|---|---|
| [SW 코딩 훈련] 핵심 JavaScript 기초 01. 자바스크립트 시작하기 (0) | 2022.11.08 |
| [SW 코딩 훈련] 핵심 HTML/CSS 기초 04. 웹 사이트의 레이아웃 (0) | 2022.11.02 |
| [SW 코딩 훈련] 핵심 HTML/CSS 기초 02. 웹 사이트의 디자인Ⅰ (0) | 2022.10.30 |
| [SW 코딩 훈련] 핵심 HTML/CSS 기초 01. 웹사이트 만들기 (0) | 2022.10.11 |




댓글